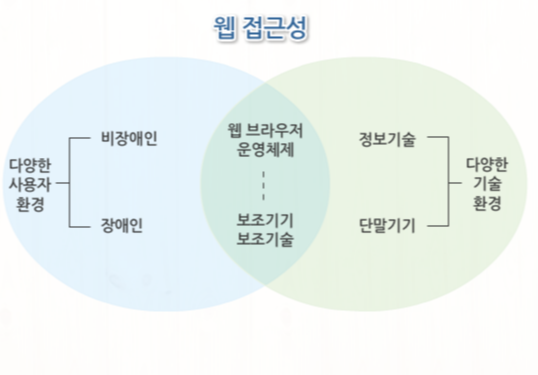
1. 웹접근성의 의미
- 접근성을 준수한다 : 장애상황에서 좀더 쉽게 문제 해결이 가능하도록 설계하는 것.
- 접근성을 높인다 : 일시적, 지속적으로 발생하는 장애상황에서도 쉽게 접근할 수 있도록 설계하는 것.
- 웹접근성은 장애인만을 위한 규정인가?
: 고령자가 이용하는 상황, 시끄러운 영상을 보는 상황, 작은 스마트폰 화면으로 접속하는 상황
따라서 비 장애인에 대한 환경도 고려해야 하며 다양한 기술환경도 고려해야 한다.

(어떻게 보면 웹표준과도 겹치는 부분이 있는 것 같다)
- 하지만 보통 장애인 이용 접근성이라는 좁은 의미로 쓰는 경우가 많다고 한다.
ex). 한국형 웹콘텐츠 접근성 지침 : 장애인과 보조기술에 관계된 지침, 비장애인은 혜택받는 정도로..
- 국내에서 가장 높은 점유율의 센스리더 화면 낭독기는
윈도우 운영체제 환경 중심으로 운영된다고 한다..
- 웹접근성은 그래도 점차 적용범위가 넓어질 것이다.
하긴 고오급 기술은 편하게 쓰려고 작은 몸짓만으로 활용할 수 있는
이런 저런 화려한 기능들이 나오고 있으니까 말이다!
2. 웹접근성의 관련 용어
- ActiveX를 쓰면 웹접근성에 위배되는가?
일단 엑티브X가 뭔지부터 알려주세여..
그렇기도 하고 아니기도 하다.
MS에서 독자적으로 개발한 ActiveX를 사용하는 것은
윈도우 환경의 인터넷익스플로러만 사용할 수 있는것이라 위배
하지만 실제 적용되는 웹접근성 지침에서는
Active-X를 사용해도 다양한 장애유형별 사용자들이 이를 키보드로 이용가능하다.
따라서 대체 수단을 통해 다양한 방법으로 설치, 이용가능하도록 만들기만 한다면
웹접근성을 준수한 것으로 인정한다.
- 웹표준 (웹 기술 표준의 줄임말, web accessbility)
웹에서 정한 기술표준으로 W3C와 같은 표준화 기구에서 승인한 개방형 인터넷 표준
1990년... 브라우저 제작사 간 경쟁땜시
마이크로소프트사가 종속성을 독점지위함.
그래서 독자적인 비표준 문법을 만들어서 논란이됨.
좁은 의미로로는 웹화면을 구성하는 기술에 대한 표준 규격
넓은 의미로는 웹 기술 전반에 대한 표준 규격 = 이것이 웹표준이라고 할 수 있다.
- 크로스 브라우징 (cross web browsing)
매우 유사한 개념이다.
전자정부 웹 호환성에 따르면.. 국내외에 거주하고 있는 국민이
어떤 브라우저를 사용하든지 웹사이트에 접속하여 정상적인 서비스를 받을 수 있어야 한다.
넓은 의미로는 주요 플랫폼인 다양한 운영체제, 웹 브라우저, 사용자 에이전트까지
상호호환이 가능하도록 하는 개념이다.
- 오픈웹
2006년 김기창 교수가 운영시작
대표적으로 국내 금융 사이트에서 사용되는 ActiveX방식의
보안기술에 종속된 금융시스템으로 만들었으므로
타 운영체제, 브라우저에서 사용가능하도록 노력하는 시도가 있었음.
- 꼭 웹표준을 준수해야 웹호환성 확보하는 것이 아니다.
ActiveX를 사용하지 않으려는 노력 → 표준호환성
ActiveX, 대체기술을 함께 사용하는 경우 → 비표준방식으로 확보한 호환성
- 웹 사용성과 웹 접근성과의 차이
웹사용성 : 사용자가 웹사이트를 사용하면서 얻는 경험적 만족도,
얼마나 웹사이트를 편리하고 정확하게 사용할 수 있는가에 대한 방법론.
시스템 환경에도 많은 영향을 받는다.
즉 웹접근성이 웹사용성으로 이어지며
모든 계층이 사용하기 편리하게 설계하는 것이 제일 중요하다.
- 웹 표준 준수는 곧 웹접근성에도 도움이 된다.
HTML에서 뼈대와 같은 구조화된 마크업만을 사용하고
CSS로 모양이나 디자인에 관한 내용을 분리하여
변하지 않으면서 다양한 디자인을 적용하는 방법이 이에 해당한다.
→ 표현과 관계된 내용은 모두 제거하고 (선형화)
남아 있는 문서의 구조와 내용만을 읽어나가는 가상커서 방식에 적합하다.
* 웹접근성이 잘 적용된 사이트
- 화면낭독기를 통해 확인할 수 있다.
: 잘 읽혀지는지 구조 설계를 확인한다.
- 국내에는 해외에 비해 화려한 사이트가 많다.
세련미를 갖추면서도 각 지침을 잘 수행한 사이트..
팝업존에 해당되는 부분을 화면자체에 구성한다.
- 화면이 시원하고, 명도차이가 크다, 폰트사이즈가 크다.
2. 웹접근성의 정확한 범위를 설명할 수 있다.
웹접근성에 대한 관련 용어를 구분할 수 있다.
'HTML' 카테고리의 다른 글
| [웹접근성 정리] AOA11Y - 웹접근성과 웹표준 (1) | 2021.03.13 |
|---|---|
| [HTML] 시멘틱 태그 (0) | 2020.08.15 |
| [HTML] void-element (0) | 2020.06.01 |
| [HTML] HTML 기초 (0) | 2020.05.18 |