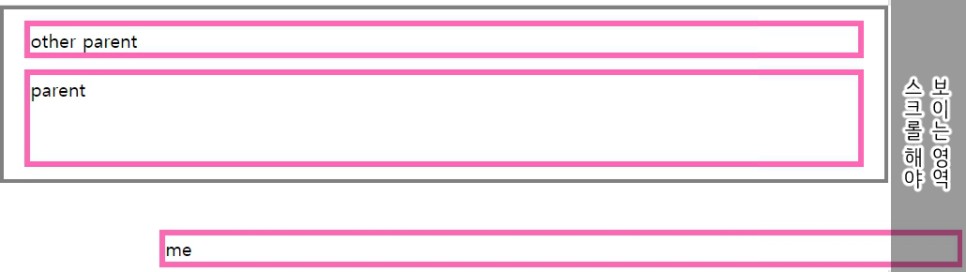
참고 - https://opentutorials.org/course/2418/13414 - https://ofcourse.kr/css-course/position-%EC%86%8D%EC%84%B1 - position : eliment(tag)가 화면의 어디에 위치하는지를 알려주는 속성 - offset :부모 박스의 좌측 상단으로부터 자식까지의 x, y 거리 - bottom vs top : 두 값이 동시에 있을 때 순서 상관없이 top 값만 씀. - left vs right : 두 값이 동시에 있을 때 순서 상관없이 left 값만 씀. 1. position: static position의 기본값, offset 값은 설정할 수 없으며 다른 태그와 상호작용하여 원래 위치해야 하는 곳에 있게 됨. positio..